
TiStory 가 구형 에디터를 막고 쓰레기 같은 기능의 신형 에디터를 강제 하고 나서 부터, 블로그 글을 쓸때 '대표 아미지' 지정을 해 둔 이미지만 글 목록을 볼 때 https 가 아닌 http 로 지정이 되는 문제가 있습니다. 여러 조근으로 볼때 스킨이 문제가 아니라 그냥 TiStory (카카오) 측이 제대로 안만들어 놓은 건데 WordPress 를 함께 쓰는 입장에서 이런 미비한 기능들은 많이 아쉬운 부분이 아닐수가 없습니다. 하지만 세상엔 천재가 많은 법, 열심히 방법을 찾아 이 문제를 해결 한 분들의 지식을 빌려 해결 방법을 공유하고자 글을 남깁니다.
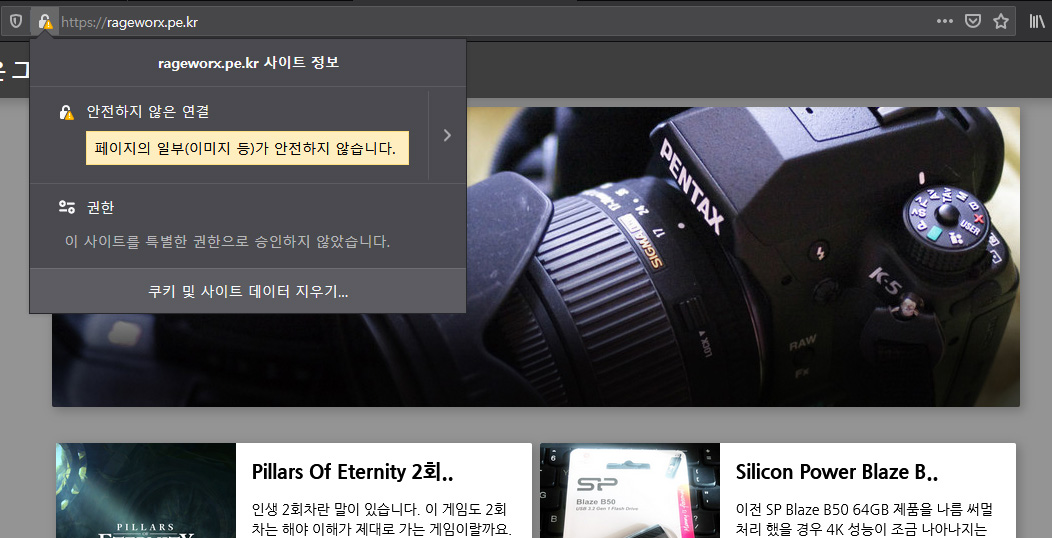
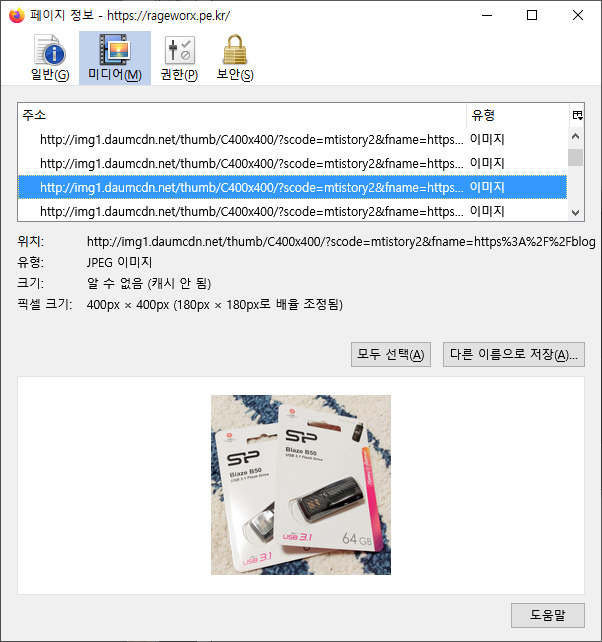
먼저 이 문제는 브라우저의 기본 기능으로 원인을 살펴 볼 수 있는데 다음과 같습니다.


웹쪽은 요즘 기술에 대해 거의 모른다고 봐도 되나, 직접 서버를 돌리면서 WordPress 를 돌리면서 겪는 경험으로 이건 내부 스크립트관련 부분이 http 로 지정을 해서 어딘가 저장을 하고, 이걸 무조건 http 로 돌려 주고 있으니 생기는 문제로 보입니다. 2021년3월 21일 현재 까지도 이 문제는 수정되지 않고 있는데, 아마 카카오에서 일 하는 스타일로 볼 때 이 문제는 1년 뒤에나 수정될거 같습니다.
하지만 다음 meta tag를 넣어주면 모든 이미지도 https 로 가져 올 수 있으면 가져오도록 지시를 할 수 있게 됩니다.
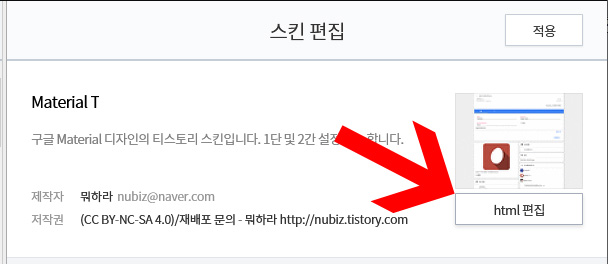
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">넣는 방법은 TiStory 스킨 편집에서 HTML 수정을 직접 아래처럼 하면 됩니다.



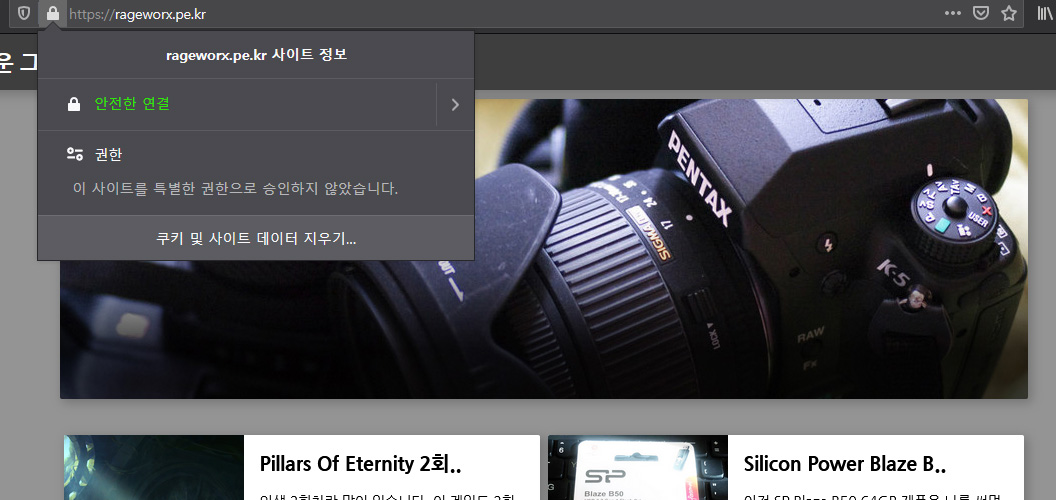
현재 스킨의 경우 '뭐하라'님의 Material T Mark5+ 버젼을 수정해서 사용하고 있는데, 간단히 <head>내에 <meta ... > 로 시작하는 tag 마지막에 <link ... > 이전 사이에 하나 넣어 주면 됩니다. 그러면 이제 http 로 이미지가 불러 와 지는 것이 https 로 강제로 가져 와 지게 됩니다.

meta tag 한줄 입력 하는 것으로 해결이 되는 방법이긴 하나 근본적인 처리 방법이 아닌 강제적인 브라우저에서 처리 하는 것이기 때문에 TiStory 측에서 제대로 내부적인 반영을 먼저 해 주면 좋겠습니다. 혹시 '안전하지 않은 연결'로 고통 받고 계시는 분들이 계시다면 이 방법으로 간단히 해결 하실 수 있길 바라겠습니다.



